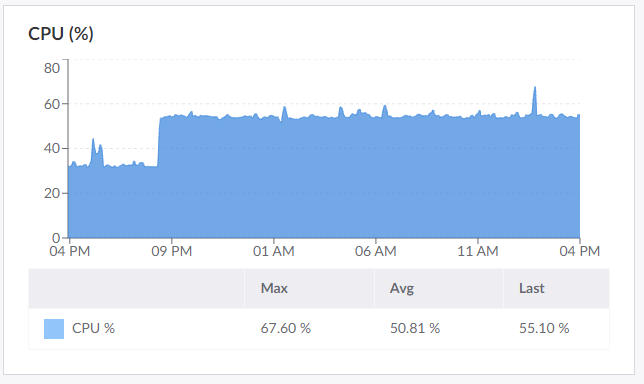
Today I notices that my WordPress website consumes 30% CPU.

On some Windows 10 machine with IIS 10 installed I have three Microsoft.Web.Administration.dll:
Two versions 7.0.0.0 and 7.9.0.0 in GAC (C:\Windows\assembly\GAC_MSIL\Microsoft.Web.Administration\) in 7.0.0.0__31bf3856ad364e35 and 7.9.0.0__31bf3856ad364e35 folders respectively and one version 7.0.0.0 in C:\Windows\System32\inetsrv\.
The following XML element in a Visual Studio project file adds a reference to version 7.0.0.0 of Microsoft.Web.Administration.dll:
<Reference Include="Microsoft.Web.Administration, Version=7.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL">
<HintPath>%WINDIR%\System32\inetsrv\Microsoft.Web.Administration.dll</HintPath>
<Private>True</Private>
</Reference>
The same XML element with SpecificVersion=False will automatically reference the highest available version on this machine that is 7.9.0.0.
Change configuration/system.webServer/serverRuntime/asp section of $(SolutionDir).vs\config\applicationhost.config file to:
<asp scriptErrorSentToBrowser="true" enableParentPaths="true" bufferingOn="true" errorsToNTLog="true" appAllowClientDebug="true" appAllowDebugging="true">
<cache diskTemplateCacheDirectory="%TEMP%\iisexpress\ASP Compiled Templates" />
<session allowSessionState="true" />
<limits />
</asp>
Open the website in a browser and then in VS2015 go to Debug->Attach To Process, change code type to Script and select iisexpress.exe. After that in browser navigate to a page you want to debug and Script Documents section will appear in Solution Explorer allowing you to set breakpoints on listed pages. Actually you do all the steps described in this post, except that you edit not the global IIS Express configuration, but local configuration located in VS2015 solution subdirectory .vs\config.
Links:
Today I got 504 Gateway Timeout error while updating my Joomla website and solved this issue by adding “fastcgi_read_timeout 300” into Nginx virtual host:
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/www-shar.sock;
fastcgi_index index.php;
include fastcgi.conf;
fastcgi_read_timeout 300;
}
I already had request_terminate_timeout option set to 300s in the pool configuration file:
; The timeout for serving a single request after which the worker process will ; be killed. This option should be used when the 'max_execution_time' ini option ; does not stop script execution for some reason. A value of '0' means 'off'. ; Available units: s(econds)(default), m(inutes), h(ours), or d(ays) ; Default Value: 0 request_terminate_timeout = 300s
First we need to install certbot utility:
apt-get install software-properties-common
add-apt-repository ppa:certbot/certbot
apt-get update
apt-get install python-certbot-nginx
After that, we can easily generate SSL certificates for all the domains listed in Nginx ‘server_name’ attributes in alive (working) virtual hosts. The examples are:
sudo certbot --nginx certonly --cert-name slogpost.ru -d slogpost.ru -d www.slogpost.ru
sudo certbot certonly --nginx --cert-name sharlines.com -d sharlines.com -d www.sharlines.com
sudo certbot certonly --nginx --cert-name milomag.ru -d milomag.ru -d www.milomag.ru -d xn--80agwdbl3g.xn--p1ai -d www.xn--80agwdbl3g.xn--p1ai
sudo certbot certonly --nginx --cert-name developernote.com -d developernote.com -d www.developernote.com -d herb.developernote.com -d mastermag.developernote.com -d geographx.developernote.com -d git.developernote.com -d geographx.net -d www.geographx.net -d xn--80acc2atiigge7h.xn--p1ai -d www.xn--80acc2atiigge7h.xn--p1ai
(do not forget to run the commands above each time you add or remove a subdomain)
We cannot use wildcard domains line *.developernote.com with Let’s Encrypt, so we should list all the subdomains. And I do not see anything wrong in combining multiple domains in a single certificate.
To remove the certificate we do something like this:
certbot revoke --cert-path /etc/letsencrypt/live/developernote.com/fullchain.pem
certbot delete --cert-name developernote.com
Updating all the generated certificates:
certbot renew
After changing the website URL from HTTP to HTTPS, probably it makes a sense to update all the hyperlinks in MySQL database:
show tables;
show columns from wp_posts;
SELECT ID, post_title, post_date, post_name FROM wp_posts WHERE INSTR(post_content, 'http://slogpost.ru') <> 0;
UPDATE wp_posts SET post_content=REPLACE(post_content, 'http://slogpost.ru', 'https://slogpost.ru') WHERE INSTR(post_content, 'http://slogpost.ru') <> 0;
UPDATE wp_posts SET post_content=REPLACE(post_content, 'http://developernote.com', 'https://developernote.com') WHERE INSTR(post_content, 'http://developernote.com') <> 0;
The final step is adding certbot-renew.sh file to /etc/cron.monthly with the following content:
certbot renew
service squid reload
It seems like the service … command is completely ignored. Nothing in syslog, nothing in nginx logs. I switched to using
certbot renew
systemctl reload squid
instead, and this seems to work.
Git is a good alternative for developers who need a version control supported on both Windows and Linux platforms. Below I provided basic steps for installing Git on Ubuntu 12.04 and enabling HTTP access to the repositories with Nginx web server.
First, we need to install Nginx and Git packages:
apt-get install nginx git
by default Nginx processes will run as www-data, (check “user” keyword in /etc/nginx/nginx.conf configuration file). Git installation has not created any user yet.
Today I updated my Ubuntu Server to 12.04.5 LTS (release 12.04, codename: precise), and got “502 Bad Gateway” on all my websites.
I checked Nginx log files and found that Nginx cannot open the socket created by PHP-FPM:
2014/09/11 19:01:03 [crit] 2741#0: *107 connect() to unix:/var/run/www-devnote.sock failed (13: Permission denied) while connecting to upstream, client: XXX.XX.X.XX, server: ~^(www\.)?(?<domain>.+)$, request: “GET /2014/04/using-a-wpf-control-in-a-mfc-application/ HTTP/1.1”, upstream: “fastcgi://unix:/var/run/www-devnote.sock:”, host: “developernote.com”
This is a draft version of the post. It’ll be revised.
Update the server:
aptitude update aptitude safe-upgrade
Today to my grate surprise I got “502 Bad Gateway” error while trying to open some specific URL on my web site:
I took a look at the Nginx log file located in /var/log/nginx/ directory on my machine and seen the following:
 Today to my great surprise I notices that my Apache web server randomly returns 403 Forbidden HTTP error code to search engine robots. Yandex Search Engine reported that on my favorite website 263 pages are OK and 210 pages has 403 status and some other site has 394/139 pages respectively.
Today to my great surprise I notices that my Apache web server randomly returns 403 Forbidden HTTP error code to search engine robots. Yandex Search Engine reported that on my favorite website 263 pages are OK and 210 pages has 403 status and some other site has 394/139 pages respectively.
In Apache error logs I found the following messages:
Permission denied: /home/<site-name>/.htaccess pcfg_openfile: unable to check htaccess file, ensure it is readable
as far as I see they appears whenever this 403 error is reported.