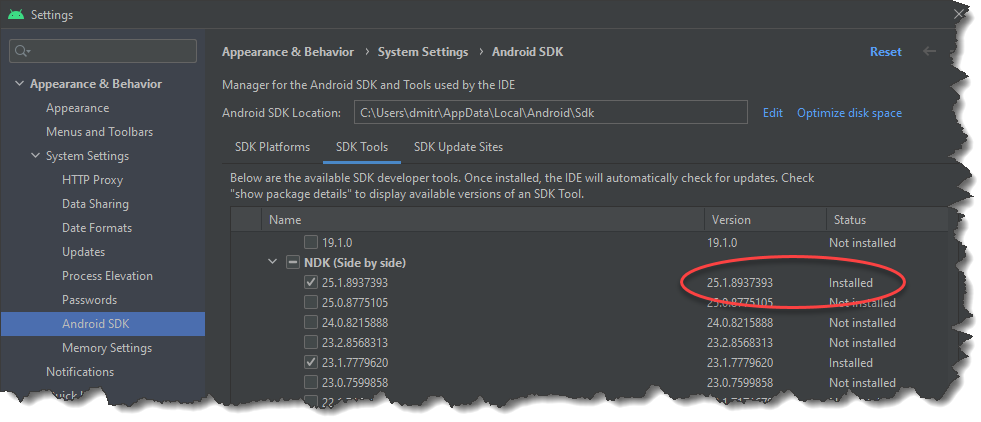
Installed latest NDK:

My mistake was that while building QT6.4 on Windows for Android I tried to set OPENSSL_ROOT_DIR as an environment variable that doesn’t take an effect. Now I set it as an argument:
C:\dev\build\qta
set "CMAKE_ROOT=C:\dev\PFiles\cmake-3.24.2-windows-x86_64\bin"
set "NINJA_ROOT=C:\dev\PFiles\ninja-win"
set "PERL_ROOT=C:\dev\PFiles\Strawberry\perl\bin"
set "MINGW_ROOT=C:\dev\PFiles\x86_64-12.2.0-release-win32-seh-rt_v10-rev0\mingw64\bin"
set "PYTHON_ROOT=C:\dev\PFiles\Python35"
set "JDK_ROOT=C:\dev\libs\jdk-19\bin"
set PATH=C:\WINDOWS\system32;C:\WINDOWS
set PATH=%CMAKE_ROOT%;%PATH%
set PATH=%NINJA_ROOT%;%PATH%
set PATH=%MINGW_ROOT%;%PATH%
set PATH=%PERL_ROOT%;%PATH%
set PATH=%PYTHON_ROOT%;%PATH%
set PATH=%JDK_ROOT%;%PATH%
I tried to build OpenSSL for Android with the following commands in Windows Command Prompt:
cd C:\dev\repos\openssl-1.1.1r
set MY_NDK_DIR=C:\Users\dmitr\AppData\Local\Android\Sdk\ndk\23.1.7779620
set MY_CLANG_DIR=%MY_NDK_DIR%\toolchains\llvm\prebuilt\windows-x86_64\bin
set MY_CMAKE=%MY_NDK_DIR%\prebuilt\windows-x86_64\bin\make.exe
set MY_PERL_DIR=C:\dev\PFiles\Strawberry\perl\bin
set PATH=%MY_CLANG_DIR%;%MY_PERL_DIR%;%PATH%
set "MY_ANDROID_BUILD_ABI=x86_64"
rem set "MY_ANDROID_BUILD_ABI=x86"
rem set "MY_ANDROID_BUILD_ABI=arm64"
rem set "MY_ANDROID_BUILD_ABI=arm"
set MY_INSTALL_ROOT_DIR=C:/dev/libs/OpenSSL-android
set MY_INSTALL_DIR=%MY_INSTALL_ROOT_DIR%/%MY_ANDROID_BUILD_ABI%
set ANDROID_NDK_HOME=%MY_NDK_DIR%
# Set compiler clang, instead of gcc by default
set CC=clang
perl Configure android-%MY_ANDROID_BUILD_ABI% -D__ANDROID_API__=23 --prefix="%MY_INSTALL_DIR%" --openssldir="%MY_INSTALL_DIR%" no-shared
Install build tools, build OpenSSL as described in my previous post, extract QT sources with Bash:
tar -xf ../distrib/qt-everywhere-src-6.4.0.tar.xz
Configure QT as follows:
cd C:\dev\build\qt
"C:\Program Files\Microsoft Visual Studio\2022\Professional\VC\Auxiliary\Build\vcvarsall.bat" amd64
set "CMAKE_ROOT=C:\dev\PFiles\cmake-3.24.2-windows-x86_64\bin"
set "NINJA_ROOT=C:\dev\PFiles\ninja-win"
set "PERL_ROOT=C:\dev\PFiles\Strawberry\perl\bin"
set PATH=%CMAKE_ROOT%;%PATH%
set PATH=%NINJA_ROOT%;%PATH%
set PATH=%PERL_ROOT%;%PATH%
set PATH=C:\dev\PFiles\Python35;%PATH%
rem Check if the tools are in PATH
where perl.exe
where python.exe
where cmake.exe
where ninja.exe
set MY_INSTALL_PATH=C:/dev/libs/Qt6.4/windows
set MY_QT_SRC_DIR=C:\dev\repos\qt-everywhere-src-6.4.0
set CL=/MP
%MY_QT_SRC_DIR%\configure.bat -prefix %MY_INSTALL_PATH% -DQT_NO_EXCEPTIONS=1 -debug-and-release -force-debug-info -platform win32-msvc -opensource -confirm-license ^
-c++std c++20 -static -static-runtime -I "C:/Program Files/OpenSSL/include" -L "C:/Program Files/OpenSSL/lib" -openssl-linked ^
-skip qt3d -skip qt5compat -skip qtactiveqt -skip qtcharts -skip qtcoap -skip qtconnectivity ^
-skip qtdatavis3d -skip qtdoc -skip qtlottie -skip qtmqtt -skip qtnetworkauth -skip qtopcua ^
-skip qtserialport -skip qtpositioning -skip qtquicktimeline -skip qtquick3d -skip qtremoteobjects ^
-skip qtscxml -skip qtsensors -skip qtserialbus -skip qtvirtualkeyboard -skip qtwayland ^
-skip qtwebchannel -skip qtwebengine -skip qtwebview -skip qtquick3dphysics -skip qtspeech -skip qthttpserver
First I built QT 6.2 for Windows then I installed JDK8, CMake 3.21.3 and configured QT as follows:
set "CMAKE_ROOT=E:\PFiles\cmake-3.21.3-windows-x86_64\bin"
set "NINJA_ROOT=E:\PFiles\ninja-win"
set "JDK_ROOT=C:\Program Files\Java\jdk1.8.0_301\bin"
set "MINGW_ROOT=E:\PFiles\mingw-w64\x86_64-8.1.0-posix-seh-rt_v6-rev0\mingw64\bin"
set "PERL_ROOT=E:\PFiles\Strawberry\perl\bin"
set PATH=C:\WINDOWS\system32;C:\WINDOWS
set PATH=%CMAKE_ROOT%;%PATH%
set PATH=%NINJA_ROOT%;%PATH%
set PATH=%JDK_ROOT%;%PATH%
set PATH=%MINGW_ROOT%;%PATH%
set PATH=%PERL_ROOT%;%PATH%
set PATH=E:\PFiles\Python35;%PATH%
rem Check if the tools are in PATH
where gcc
where mingw32-make.exe
where perl.exe
where javac.exe
where python.exe
where cmake.exe
where ninja.exe
set "ANDROID_SDK_ROOT=C:\Users\D-Ef\AppData\Local\Android\Sdk"
set "ANDROID_NDK_PATH=C:\Users\D-Ef\AppData\Local\Android\Sdk\ndk\21.3.6528147"
rem See qtbase\mkspecs\android-clang\qmake.conf
set "ANDROID_NDK_PLATFORM=android-23"
rem see %ANDROID_SDK_ROOT%\build-tools folder
set "ANDROID_BUILD_TOOLS_REVISION=29.0.2"
set MY_INSTALL_PATH=E:\Qt\Qt6.2\android
set QT_HOST_PATH=E:\Qt\Qt6.2\windows
configure.bat -platform android-clang -prefix %MY_INSTALL_PATH% -android-sdk %ANDROID_SDK_ROOT% -android-ndk %ANDROID_NDK_PATH% -qt-host-path %QT_HOST_PATH% -android-abis x86_64 ^
-DQT_NO_EXCEPTIONS=1 -release -force-debug-info -opensource -confirm-license
I cloned QT repository:
git clone --recursive https://code.qt.io/qt/qt5.git --branch v6.2.0
cd qt5
Looks like the command below is not required:
./init-repository --module-subset=all
because it prints:
Will not reinitialize already initialized repository (use -f to force)!
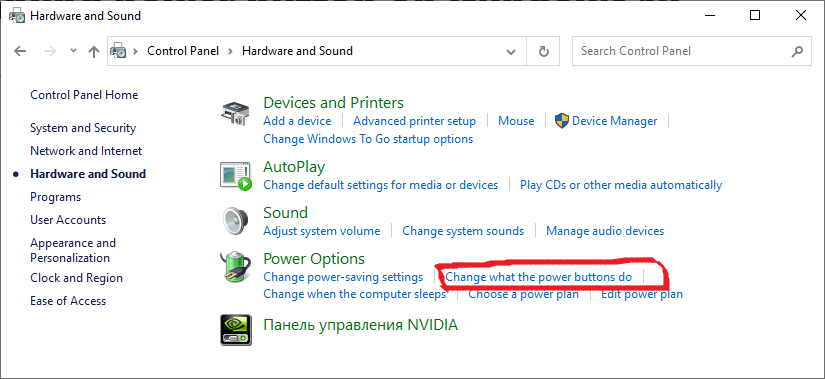
When you mistakenly press power button your Windows 10 machine surprisingly shuts down. Switch it off with the following steps:

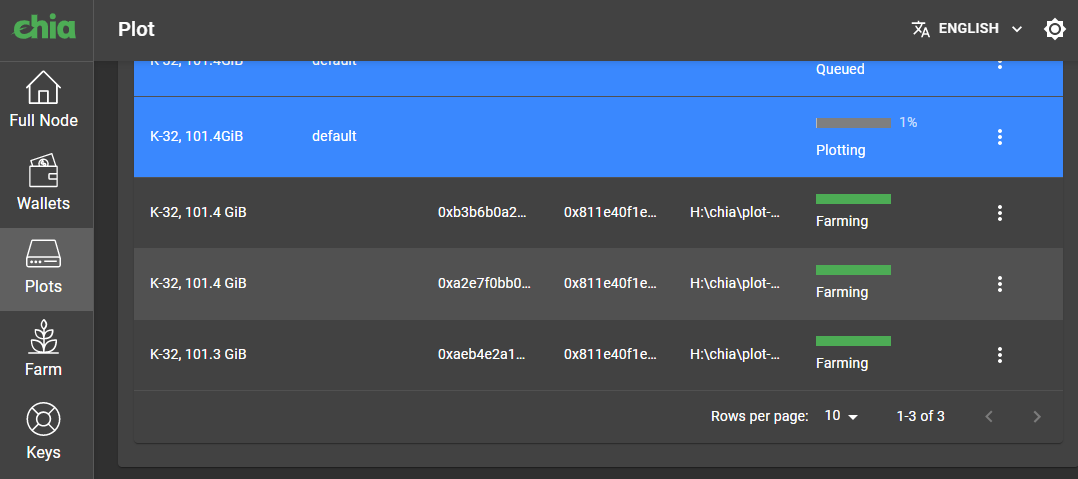
I bought a 6TB HDD for 19 990 rubles (in Russia) and started to mine Chia cryptocurrency on my Windows 10 machine using existing 500GB SSD as a temporary space. Now it is building the plots:

I had a large SQLite file C:\Users\D-Ef\AppData\Local\TradeClient\realtime.db that I was unable to copy to another disk. I tried:
split -n 10 -d -u realtime.db /mnt/d/db/rt
dd bs=65536 if=realtime.db of=/mnt/d/db/rt
in WSL, but got ‘error reading ‘realtime.db’: No space left on device’ with all the commands.
Finally I reduced page file size restarted my machine and copied the file in a usual way.
(more…)