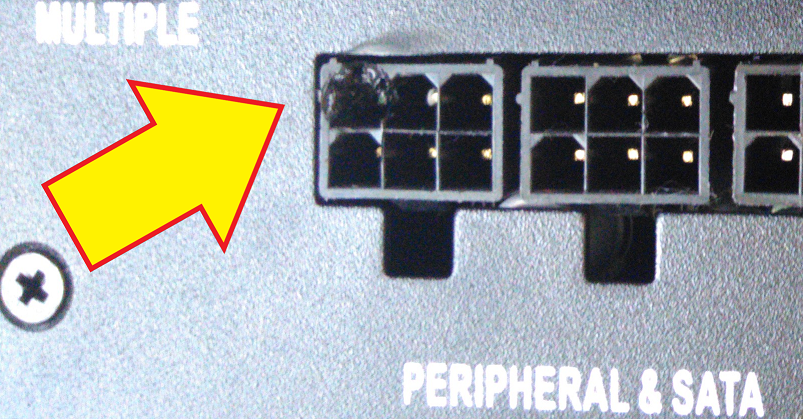
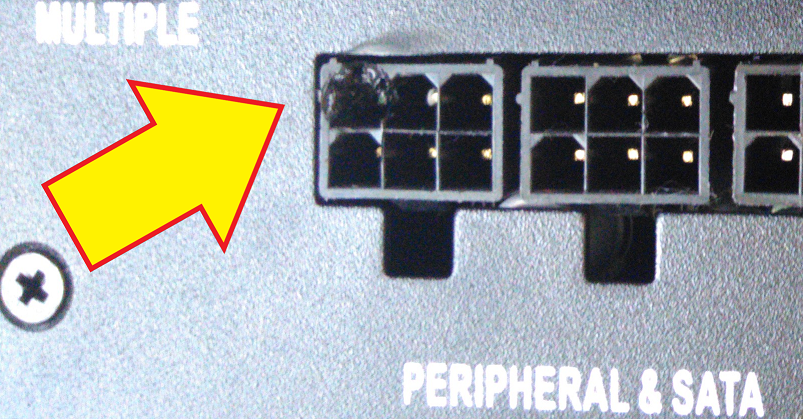
I have a mining rig with 8 GTX 1060 3GB connected via risers, the risers are connected via SATA power connectors to Corsair HX850. When the rig stopped working I noticed that one SATA connector on the PSU is molten:

I have a mining rig with 8 GTX 1060 3GB connected via risers, the risers are connected via SATA power connectors to Corsair HX850. When the rig stopped working I noticed that one SATA connector on the PSU is molten:

I tried to build QT 5.11.1 for Android on Windows, and “configure.bat” completed successfully, but “mingw32-make” failed with with the following error:
No rule to make target 'vulkan/qvulkanfunctions_p.h', needed by '.obj\qvulkaninstance.obj'.
It is the bug fixed in QT 5.11.2 that is planned on August/September 2018.
When I build the master branch and copied the following files from it to \qtbase\src\gui\vulkan manually:
qvulkanfunctions.h qvulkanfunctions_p.cpp qvulkanfunctions_p.h
and started “mingw32-make” again I got another error:
I am not a Linux expert, so it took me some time to configure my mining rig on Ubuntu 18.04 with NVIDIA GeForce GTX 1060 3GB, and I wrote down all the steps I did:
First I installed NVIDIA driver, but OpenCL did not install automatically with it and I installed it manually with the following command:
sudo apt install -y ocl-icd-libopencl1
Then I installed CURL:
sudo apt install -y libcurl3
not ‘curl’ and not ‘libcurl4’ packages, otherwise the miner will fail to start reporting the following error message:
./ethdcrminer64: /usr/lib/x86_64-linux-gnu/libcurl.so.4: version `CURL_OPENSSL_3' not found (required by ./ethdcrminer64)
Below I wrote down a simple PHP script that saves client IP address to a file. If the IP address of your home machine periodically changes, you can store it on a web server once a minute by scheduling a task like this:
sudo crontab -u <user> -e
* * * * * wget -q -O /dev/null -o /dev/null "https://yourwebsite.com/ip.php?rig=rig1&password=XXXXX"
where ip.php is the following PHP script:
(more…)
I installed Perl, downloaded and extracted OpenSSL 1.1.0h and built 64 bit version in VS2015 x64 Native Tools Command Prompt with the following commands:
set PATH=%PATH%;C:\Perl64\bin perl Configure VC-WIN64A no-asm nmake
32 bit version can be built with VC-WIN32 configuration option as described in INSTALL:
on Windows (only pick one of the targets for configuration):
$ perl Configure { VC-WIN32 | VC-WIN64A | VC-WIN64I | VC-CE }
$ nmake
$ nmake test
$ nmake install
probably ‘A’ suffix means AMD and ‘I’ means something else, so we need ‘A’.
On some Windows 10 machine with IIS 10 installed I have three Microsoft.Web.Administration.dll:
Two versions 7.0.0.0 and 7.9.0.0 in GAC (C:\Windows\assembly\GAC_MSIL\Microsoft.Web.Administration\) in 7.0.0.0__31bf3856ad364e35 and 7.9.0.0__31bf3856ad364e35 folders respectively and one version 7.0.0.0 in C:\Windows\System32\inetsrv\.
The following XML element in a Visual Studio project file adds a reference to version 7.0.0.0 of Microsoft.Web.Administration.dll:
<Reference Include="Microsoft.Web.Administration, Version=7.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL">
<HintPath>%WINDIR%\System32\inetsrv\Microsoft.Web.Administration.dll</HintPath>
<Private>True</Private>
</Reference>
The same XML element with SpecificVersion=False will automatically reference the highest available version on this machine that is 7.9.0.0.
The following regular expression (find/replace pair) in Visual Studio format removes extra whitespace and @ symbol from a DEF-file:
^[ \t]+(\b(?<name>_\w+|[\w-[0-9_]]\w*)\b)[ \t]+@(?<index>\d+)(?=\r?$)
${name}\t${index}
and converts it to such a form when it can be imported to MS Excel and sorted by the function number, so you can manually add new functions by incrementing the last number.
To convert the file back the following find/replace pair can be used:
^(\b(?<name>_\w+|[\w-[0-9_]]\w*)\b)[ \t](?<index>\d+)(?=\r?$)
\t${name}\t\t@${index}
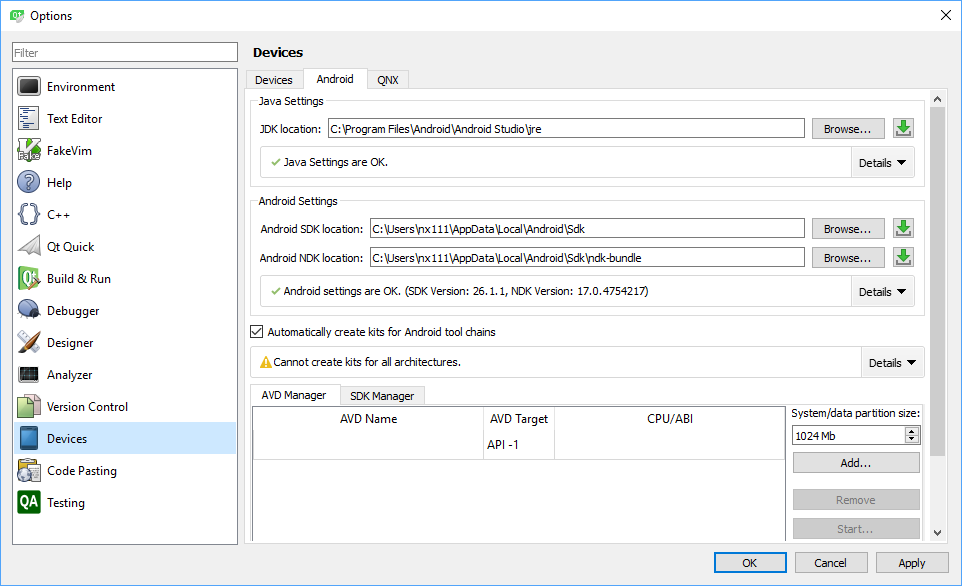
First I installed Android Studio. When it started I set an option to create the application with Native C++ support and Android NDK was automatically installed to C:\Users\AppData\Local\Android\Sdk\ndk-bundle, also I added Android-19 API level and somehow CMake was installed to C:\Users\AppData\Local\Android\Sdk\cmake\3.6.4111459. Then in QT Creator I opened Tools->Options->Devices->Android and specified the following paths:

I am not sure it is a correct way, but I was able to do this:
git clone --recursive https://code.qt.io/qt/qt5.git --branch v5.10.1
and all the submodules were checked out with commit hashes tag v5.10.1 points to:
You are in 'detached HEAD' state. You can look around, make experimental changes and commit them, and you can discard any commits you make in this state without impacting any branches by performing another checkout. ... Submodule path 'qt3d': checked out '31f424bb81cd2583920d3d521e1e01f01c2d28e2' ...
If in some Visual Studio solution a .NET project references a C++ project that implements a COM server then the following command can be used in Post-Build Event of the C++ project to generate .NET wrapper for COM:
"$(TargetFrameworkSDKToolsDirectory)tlbimp.exe" "$(TargetPath)" /verbose /strictref /asmversion=$(Version) /out:"$(TargetDir)$(TargetName)Lib.dll"
In VS2015 by default this command will generate .NET 4.0 assembly. To generate .NET 2.0 assembly, the following command can be used:
"C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Bin\TlbImp.exe" "$(TargetPath)" /verbose /strictref /asmversion=$(Version) /out:"$(TargetDir)$(TargetName)Lib.dll"
I am not sure that changing TargetFrameworkVersion attribute in PropertyGroup Label=”Globals” element of the project file can help here, so it is not clear how to get rid of absolute path.
Also it is impossible to add a reference to a TLB or EXE file to .NET assembly, so using TLB generated by MIDL directly is not an option (MIDL->Output page of C++ project using $(OutDir)$(TargetName).tlb as Type Library name).