There was qtquickcontrols2.conf in the root directory of my app sources with the following content:
; This file can be edited to change the style of the application
; See Styling Qt Quick Controls 2 in the documentation for details:
; https://doc.qt.io/qt-6/qtquickcontrols2-styles.html
[Controls]
;Style=Default
;Style=Universal
;Style=Material
Style=Fusion
;Style=iOS
[Universal]
Theme=Light
Accent=Steel
[Material]
;Theme=Light
Theme=Dark
;Accent=BlueGrey
;Primary=BlueGray
But I removed it and added the following line into my source code:
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQuickStyle>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQuickStyle::setStyle("Fusion");
QQmlApplicationEngine engine;
engine.load(QUrl("qrc:/main.qml"));
return app.exec();
}
Also I removed qtquickcontrols2.conf from CMakeLists.txt:
qt_add_resources(${PROJECT_NAME} "icons"
PREFIX
"/"
FILES
${ICON_FILES}
qtquickcontrols2.conf)
but added Qt6::QuickControls2.
After that I realized that the style can be set with environment variables that is probably better because it does not require qtquickcontrols2 to be linked explicitly.
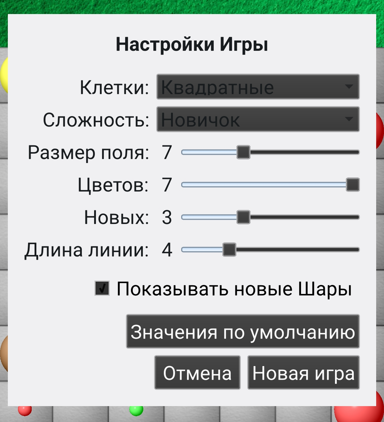
I am not sure it is a QT bug or not, but when I clear app data on an Android device with Dark theme and restart the app I get this:



Can QML caching in Qt 5.8 be disabled for a particular project?
https://stackoverflow.com/questions/41922581/can-qml-caching-in-qt-5-8-be-disabled-for-a-particular-project
Add QML_DISABLE_DISK_CACHE (set to 1) to your environment variables. You should be able to do it inside your application via qputenv — put it somewhere in main before loading QML content.
Styling Qt Quick Controls
https://doc.qt.io/qt-6/qtquickcontrols-styles.html