I installed Node.js and Vue.js cli with the following commands
npm install -g @vue/cli npm install -g @vue/cli-init
and a sample application with
vue init webpack-simple my-vue-app cd my-vue-app npm install npm run dev
and Visual Studio Code with the following plugins:
To make the website debug better I replaced
devtool: 'cheap-module-eval-source-map',
with
devtool: 'source-map',
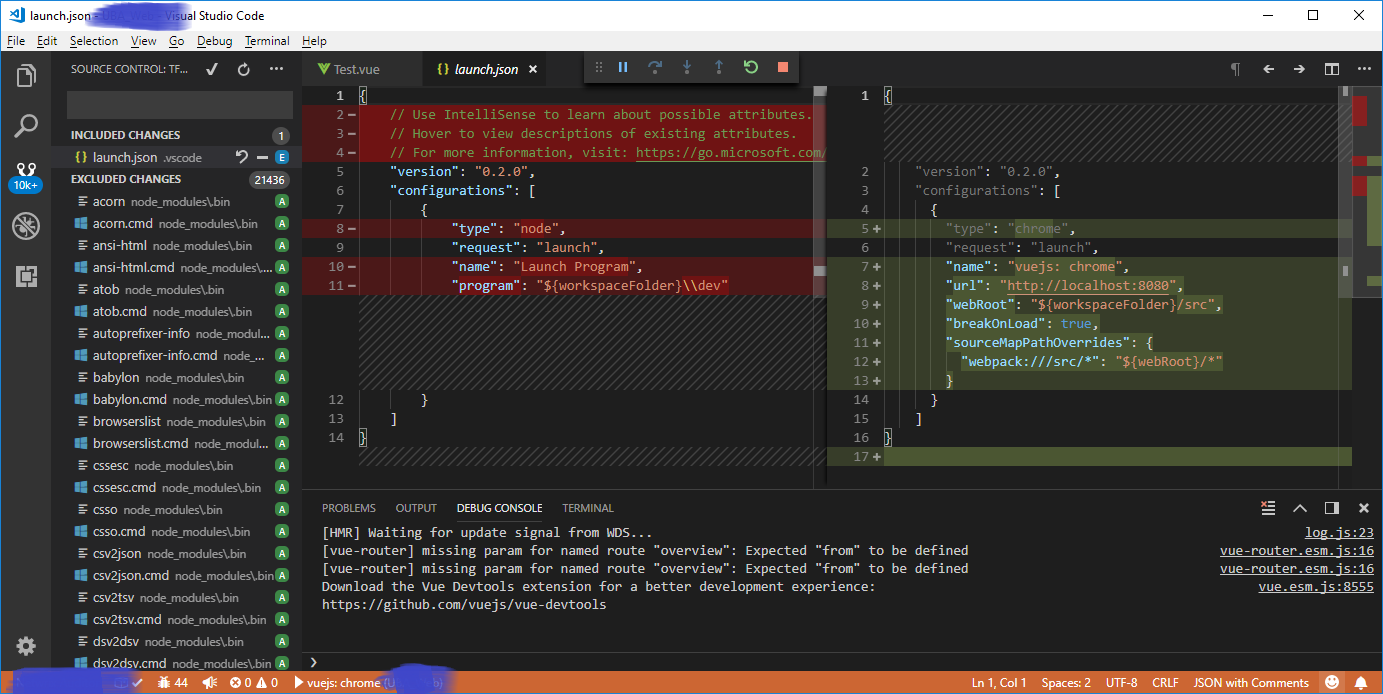
in config/index.js and configured the debugger in .vscode\launch.json as follows:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*",
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
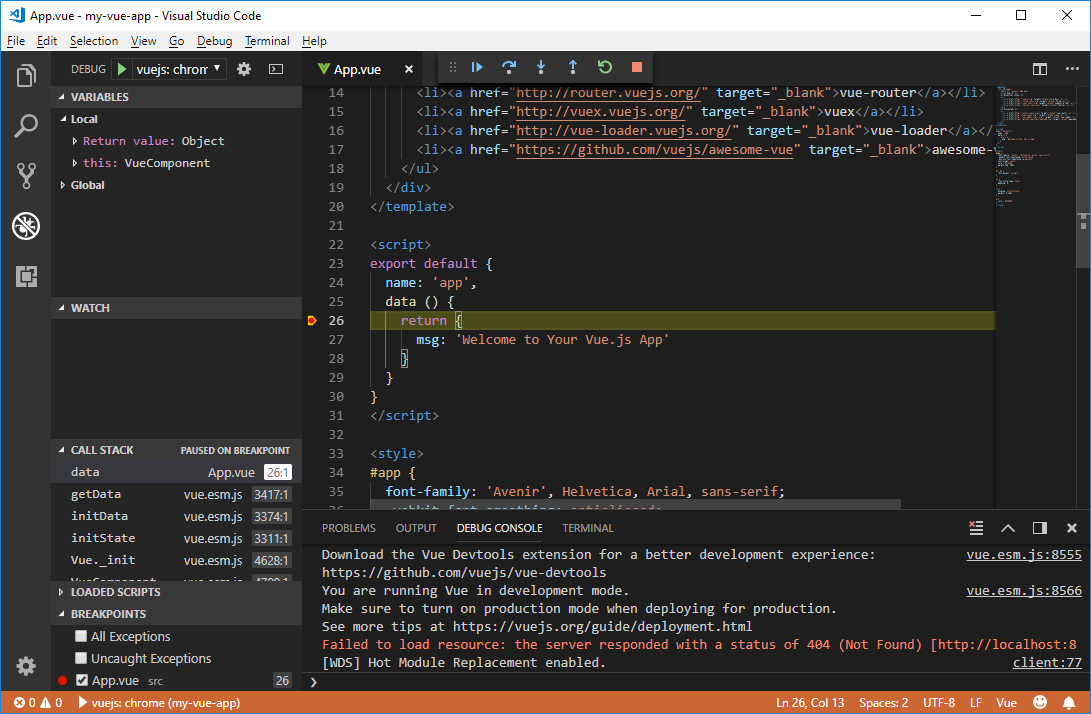
After that I was able to set a breakpoint, and it was triggered successfully when I started the debugging:

and with the selected line I was able to debug both .js and .vue source files.
Also for working with some test project I used sftp Visual Studio Code plugin with the following settings:
{
"protocol": "sftp",
"host": "developernote.com",
"port": 22,
"username": "devnote",
"password": "*******",
"remotePath": "/home/devnote/www/wp-content/plugins/vue-contact-form/",
"syncMode": "full",
"uploadOnSave": true
}
and the following settings for some Node.js project:
{
"protocol": "sftp",
"host": "developernote.com",
"port": 22,
"username": "dmitriano",
"password": "********",
"remotePath": "/home/dmitriano/repos/tradebot/",
"syncMode": "full",
"uploadOnSave": true,
"ignore": [".vscode", ".git", "src/node_modules", "/src/.config"]
}
And tried Vue.js devtools plugin for FireFox. But at first it refused to work showing me the following message:
Vue.js is detected on this page. Devtools inspection is not available because it’s in production mode or explicitly disabled by the author.
I fixed this by adding the following line right after the Vue app:
new Vue({
...
});
Vue.config.devtools = true;
To determine vue and vue-cli versions I used the following commands:
npm list vue
`-- vue@2.5.17
vue --version
3.0.3
To integrate Visual Studio Code with TFS I installed Visual Studio Team Services plugin and followed the steps described here. My settings (in File->Preferences->Settings->Open settings JSON) on a machine with VS2015 were:
{
"tfvc.location": "C:\\Program Files (x86)\\Microsoft Visual Studio 14.0\\Common7\\IDE\\tf.exe",
"tfvc.restrictWorkspace": true
}
with VS2017 they should be
{
"tfvc.location": "C:\\Program Files (x86)\\Microsoft Visual Studio\\2017\\Enterprise\\Common7\\IDE\\CommonExtensions\\Microsoft\\TeamFoundation\\Team Explorer\\tf.exe",
"tfvc.restrictWorkspace": true
}
then I entered my TFS login/password with team signin command and it started to work. It even can show the diff:

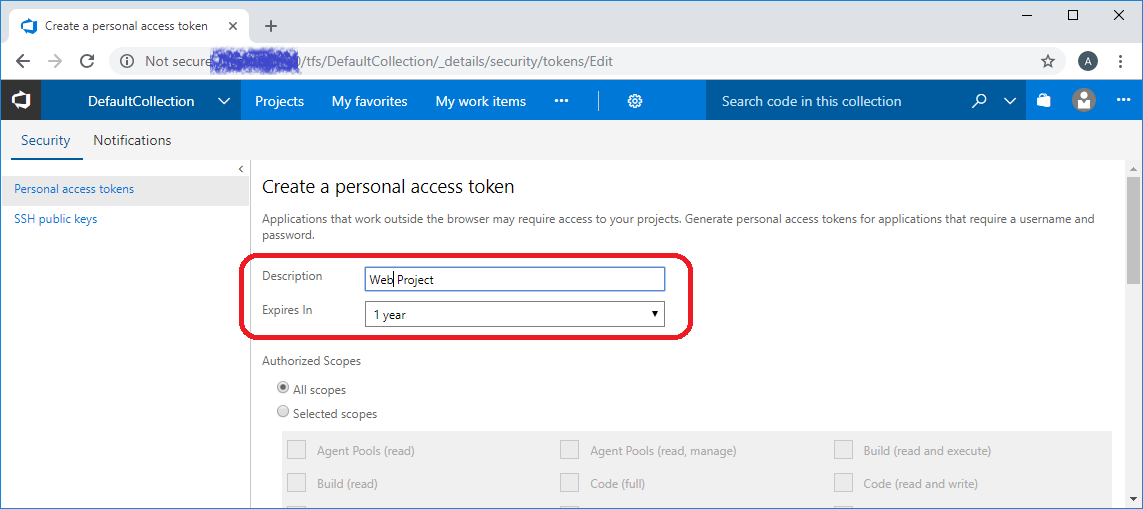
While doing the experimentation with TFS I created a personal access token, but I did not figure out how to use it with the plugin:



vue js development company in india
Thank you for the great information which helps to get knowledge.