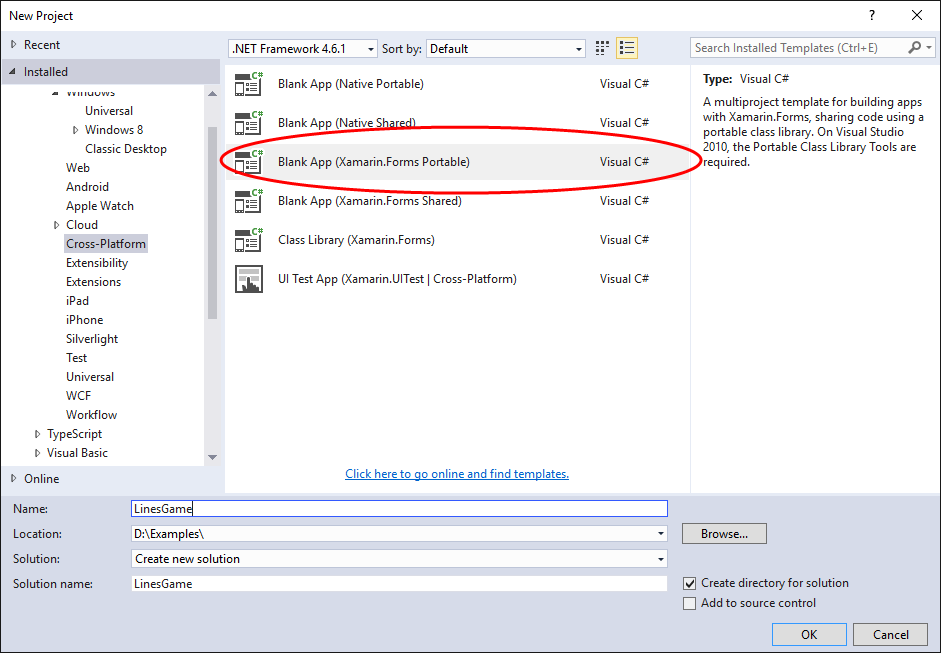
Visual Studio 2015 has “Blank App (Xamarin.Forms Portable)” project template that creates three separate C# projects for Android, iOS and Windows.Phone 8.0 platforms that share the same C#/XAML code via so called PCL (Portable Class Library):
Looks like the project template is not updated yet to support UWP, but we can manually add Universal Windows App project that will use the same PCL to the solution, with the steps provided below.
1. Update Xamarin.Forms to version 2.0
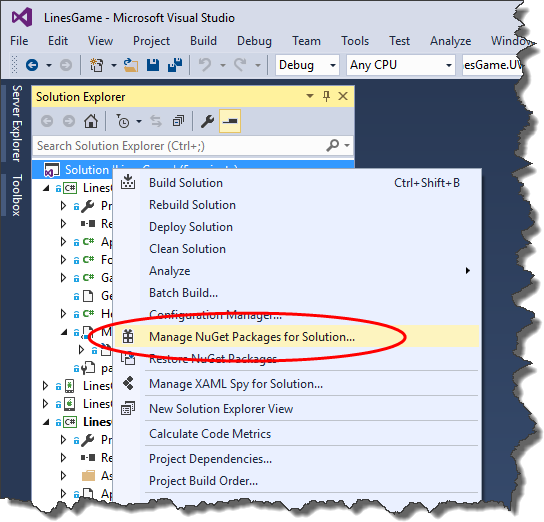
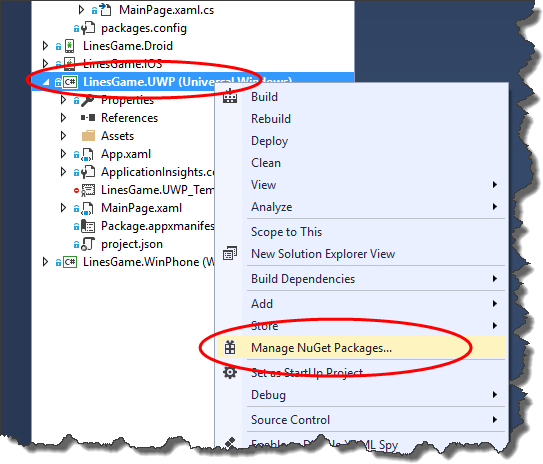
Right click on solution and select “Manage NuGet packages for Solution…”:
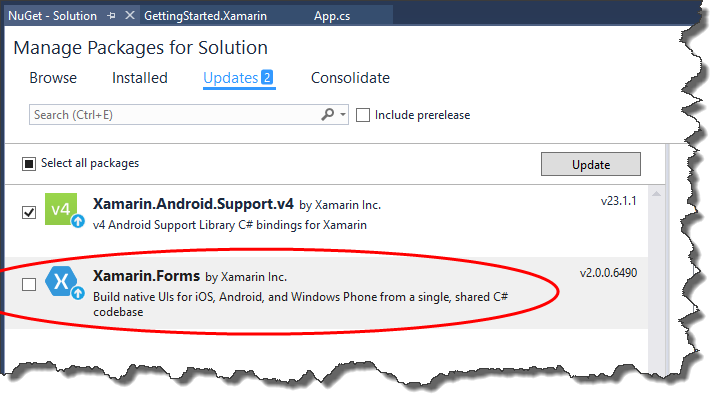
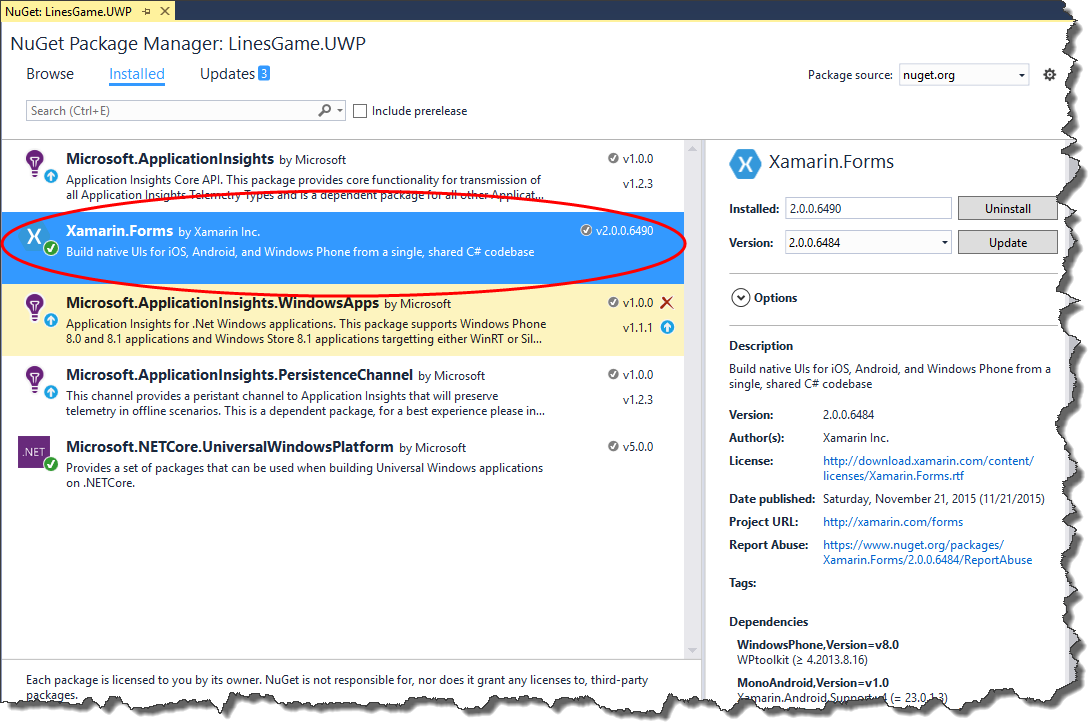
Go to “Updates” tab, select Xamarin.Froms and press “Update” button:
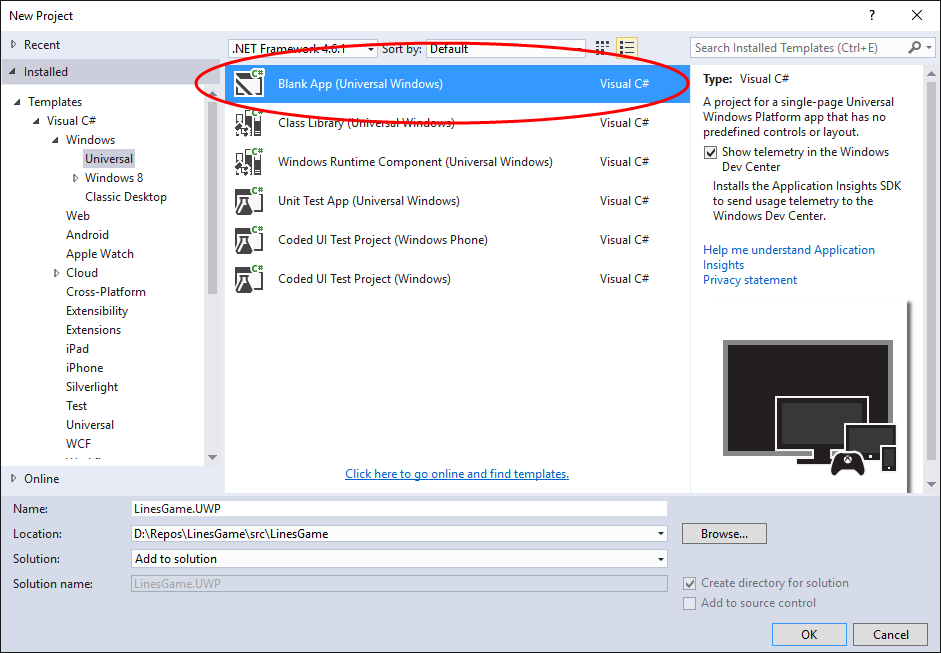
2. Add and configure blank Universal Windows App
then right click on the project, select “Manage NuGet packages…”
and add Xamarin.Forms 2.0 package:
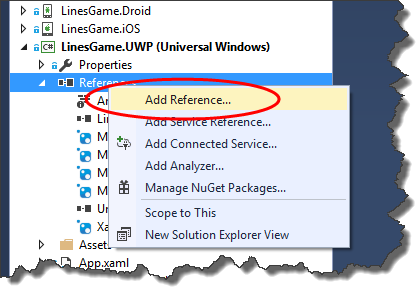
then add reference to PCL (shared C#/XAML code) by right clicking on project references node, selecting “Add Reference”,
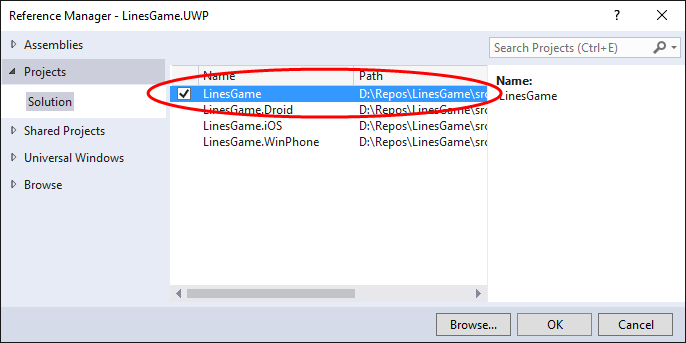
checking PCL project and pressing OK button:
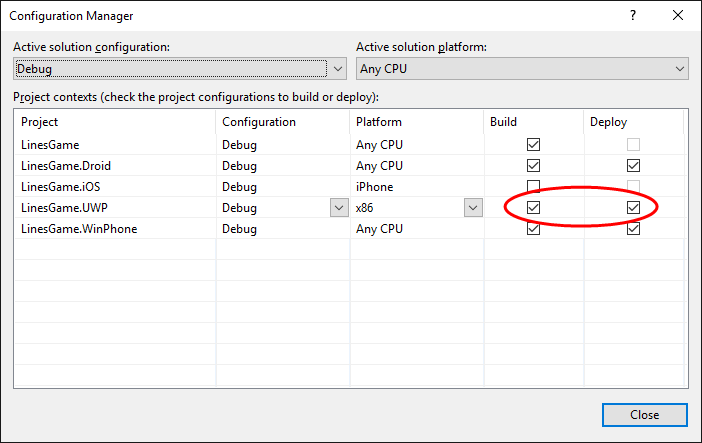
also you probably need to set two checks in Configuration Manager:
3. Modify C# and XAML code
Initialize Xamarin.Forms by adding Xamarin.Forms.Forms.Init(…) call to App.OnLaunched(…) method in App.xaml.cs:
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.EnableFrameRateCounter = true;
}
#endif
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
rootFrame.NavigationFailed += OnNavigationFailed;
if (e.PreviousExecutionState == ApplicationExecutionState.Terminated)
{
//TODO: Load state from previously suspended application
}
Xamarin.Forms.Forms.Init(e);
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null)
{
// When the navigation stack isn't restored navigate to the first page,
// configuring the new page by passing required information as a navigation
// parameter
rootFrame.Navigate(typeof(MainPage), e.Arguments);
}
// Ensure the current window is active
Window.Current.Activate();
}
Replace the content of MainPage.xaml with the following XAML code:
<forms:WindowsPage
x:Class="LinesGame.UWP.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LinesGame.UWP"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:forms="using:Xamarin.Forms.Platform.UWP"
mc:Ignorable="d">
</forms:WindowsPage>
in MainPage.xaml.cs remove inheritance from Page class and add LoadApplication(…) so MainPage class will look like this:
public sealed partial class MainPage
{
public MainPage()
{
this.InitializeComponent();
LoadApplication(new LinesGame.App());
}
}
Now you can build and run the app, it should show “Welcome to Xamarin Forms!” text at the center of the window.











After some time it refused to compile saying: mandroid error XA9005: User code size, 4766421 bytes, is larger than 131072 and requires Business(or higher) License.