With preformatted block
Add the following class to your style.css:
.scrollable-log {
overflow-y: scroll;
font-family: Monaco, "Consolas", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace !important;
font-weight: normal !important;
font-style: normal !important;
font-size: 1em !important;
max-height: 400px;
}
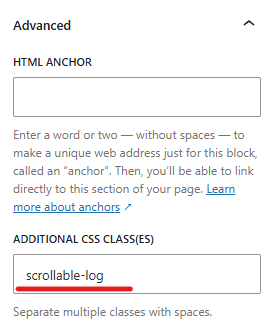
Add a preformatted block with scrollable-log in Advanced -> Additional CSS:

With Code block
Add the following class to your style.css:
.scrollable-log {
overflow-y: scroll !important;
max-height: 400px;
}
and add a code block with that style.
Using File Block
Alternatively, a long text can be added as a file.
To allow text and zip file uploads add to functions.php in your theme the following:
add_filter( 'upload_mimes', 'my_myme_types' );
function my_myme_types( $existing_mimes ) {
$existing_mimes['txt'] = 'text/plain';
$existing_mimes['zip'] = 'application/zip';
$existing_mimes['gz'] = 'application/x-gzip';
return $existing_mimes;
}

