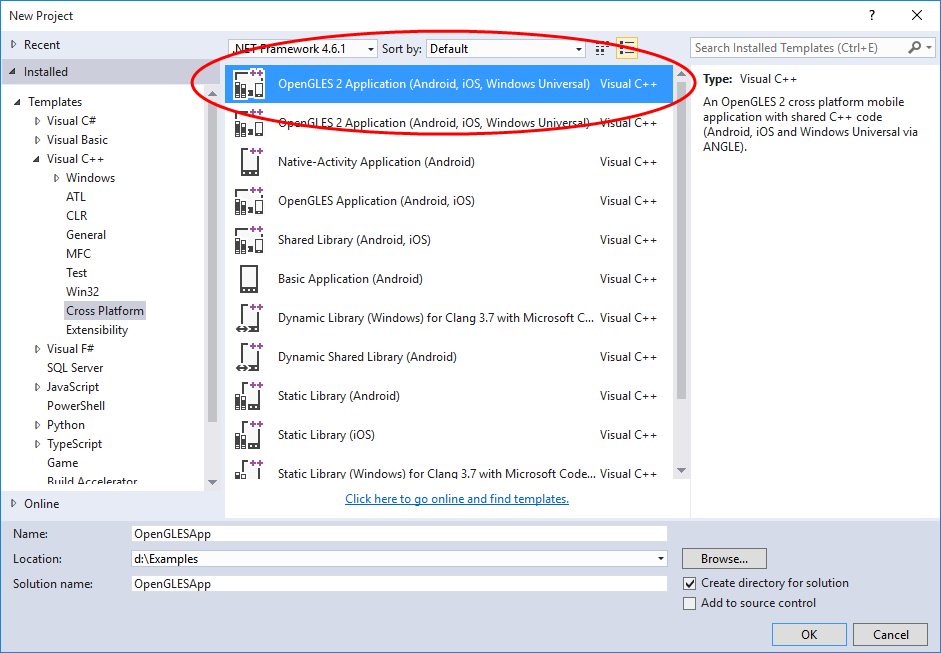
Cross platform (Android, iOS, UWP) OpenGLES 2 application can be easily created in VS2015 using “OpenGLES 2 Application (Android, iOS, Windows Universal)” project template:
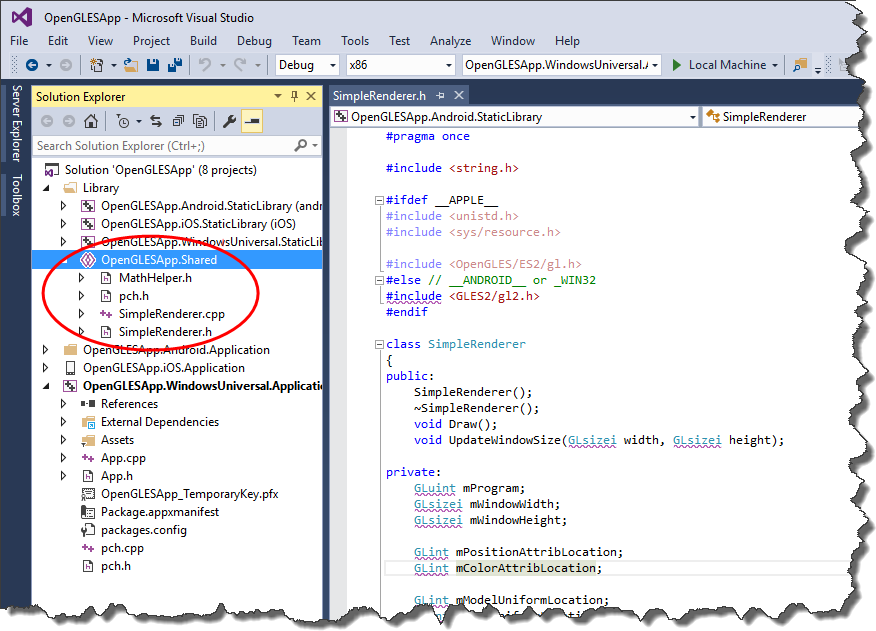
The generated solution has OpenGLESApp.Shared\OpenGLESApp.Shared.vcxitems project of type “Shared Items Project” that includes all the OpenGLES 2 code that is recompiled for each platform as a static library (see three projects above it):
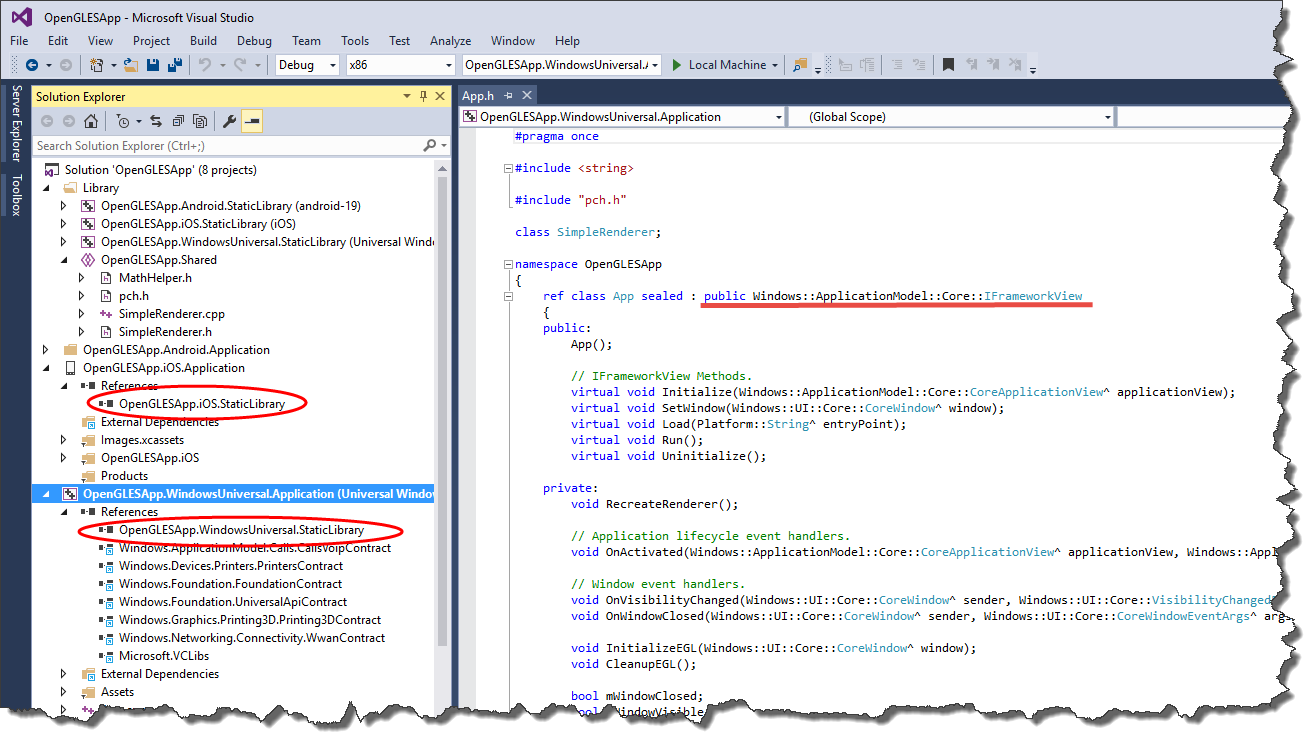
Also the solution has three separate projects for Android, iOS and UWP applications that have references to corresponding static libraries and use platform specific code for creating application main windows and render OpenGL content in it with SimpleRenderer class that comes from the static library:
For example UWP application does the following in its main loop:
// This method is called after the window becomes active.
void App::Run()
{
while (!mWindowClosed)
{
if (mWindowVisible)
{
CoreWindow::GetForCurrentThread()->Dispatcher->ProcessEvents(CoreProcessEventsOption::ProcessAllIfPresent);
EGLint panelWidth = 0;
EGLint panelHeight = 0;
eglQuerySurface(mEglDisplay, mEglSurface, EGL_WIDTH, &panelWidth);
eglQuerySurface(mEglDisplay, mEglSurface, EGL_HEIGHT, &panelHeight);
// Logic to update the scene could go here
mCubeRenderer->UpdateWindowSize(panelWidth, panelHeight);
mCubeRenderer->Draw();
// The call to eglSwapBuffers might not be successful (e.g. due to Device Lost)
// If the call fails, then we must reinitialize EGL and the GL resources.
if (eglSwapBuffers(mEglDisplay, mEglSurface) != GL_TRUE)
{
mCubeRenderer.reset(nullptr);
CleanupEGL();
InitializeEGL(CoreWindow::GetForCurrentThread());
RecreateRenderer();
}
}
else
{
CoreWindow::GetForCurrentThread()->Dispatcher->ProcessEvents(CoreProcessEventsOption::ProcessOneAndAllPending);
}
}
CleanupEGL();
}
Corresponding Android code:
/**
* Just the current frame in the display.
*/
static void engine_draw_frame(struct engine* engine) {
if (engine->display == NULL) {
// No display.
return;
}
engine->mCubeRenderer->Draw();
eglSwapBuffers(engine->display, engine->surface);
}
iOS code:
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect
{
mCubeRenderer->Draw();
}




Ich hab auf eurer Webseite gelesen dass Wikitude Drive auch auf dem Samsung S8500 (Bada OS) lauft! Das hat mich sehr gfreeut. Leider kann ich im Apps Store von Samsung nur Wikitude World Browser finden. Wo bekomme ich Wikitude Drive ffcr Bada her?Danke, GrussHerbert